
Photoshop Save For Web
Photoshop Save For Web Nedir?
Seo konusuna adım attığınızda karşınıza ilk çıkan konulardan biride sayfa açılış hızıdır.
Sadece seo ile konunun önemini açıklamak yetmez. Bir kullanıcı siteye girdiğinde sayfanın açılış hızı o kullanıcının sayfada kalıp kalmayacağınıda belirler.
Yavaş açılan siteler güven konusunda kötü bir intiba uyandırır ve kullanıcı deneyimi zayıftır.
İnsanlar hızlı açılan dinamik arayüzleri tercih eder. Sayfanın hızlı açılmasınız sağlamak için script kaynaklarınızı stil kaynaklarınızı ve diğer kodlamalarınızı minimize etmenin yanında resimlerinizide optimize etmeniz gerekir.
Sayfanızın açılış hızını öğrenmek için https://developers.google.com/speed/pagespeed/insights adresini kullanabilirsiniz. Sadece açılış hızı ile kalmaz bu site size nelerin yanlış olduğunuda söyler.
Site içeriğinde kullandığınız resimleri optimize ederek veri tasarrufu sağlamanızı önerir.
Bu aşamadan sonra resimleri optimize etmek için yapabileceklerinizi listeleyelim.
1.Uygun resim formatı seçin.
2.İdeal bir resim ebatı kullanın.
3.Resminizi web'de görüntülenecek gibi kaydedin.
Burada size konu dışı önerisi olarak bir sayfada çok fazla resim kullanmamanızı özellikle indexte ve resimlere alt etiketi ile farklı isimler vermenizi tavsiye ederim.
Save for Web ile Aşama aşama size bir resmi nasıl web'e uygun kaydedeceğinizi anlatmaya başlayalım.
-Resmi photoshopta açın.
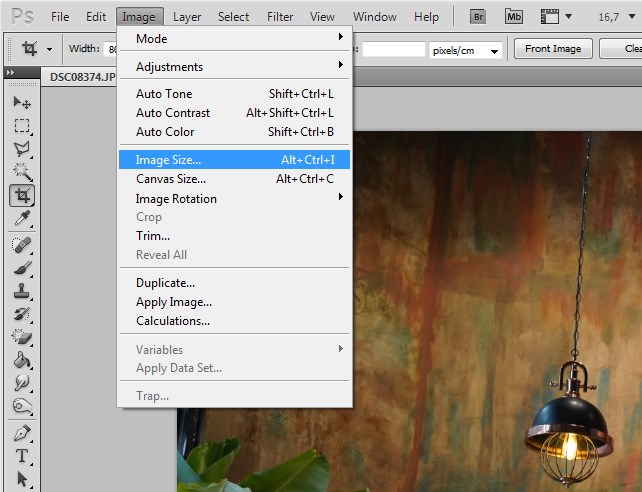
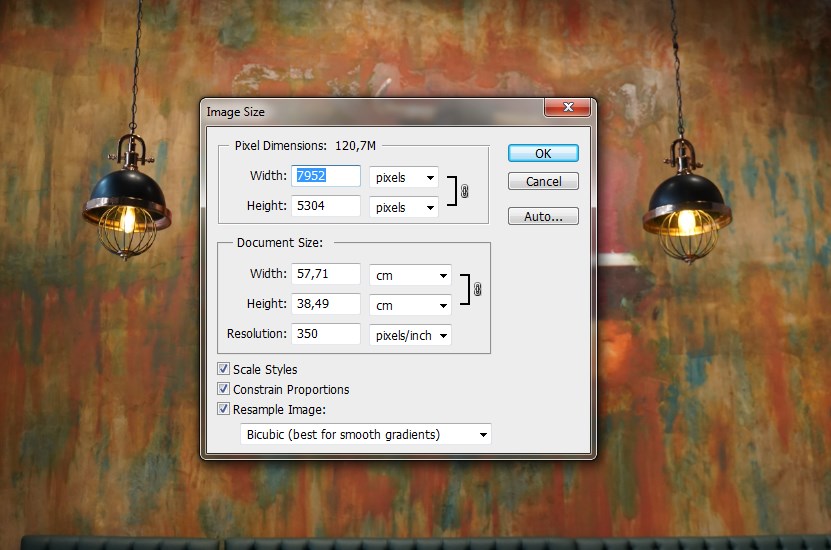
-CTRL+ALT+İ Kısayolu ile yada menüden İmage->İmage size seçeneğinden Resmin boyutunu öğrenin ve ideal oranda küçültün.


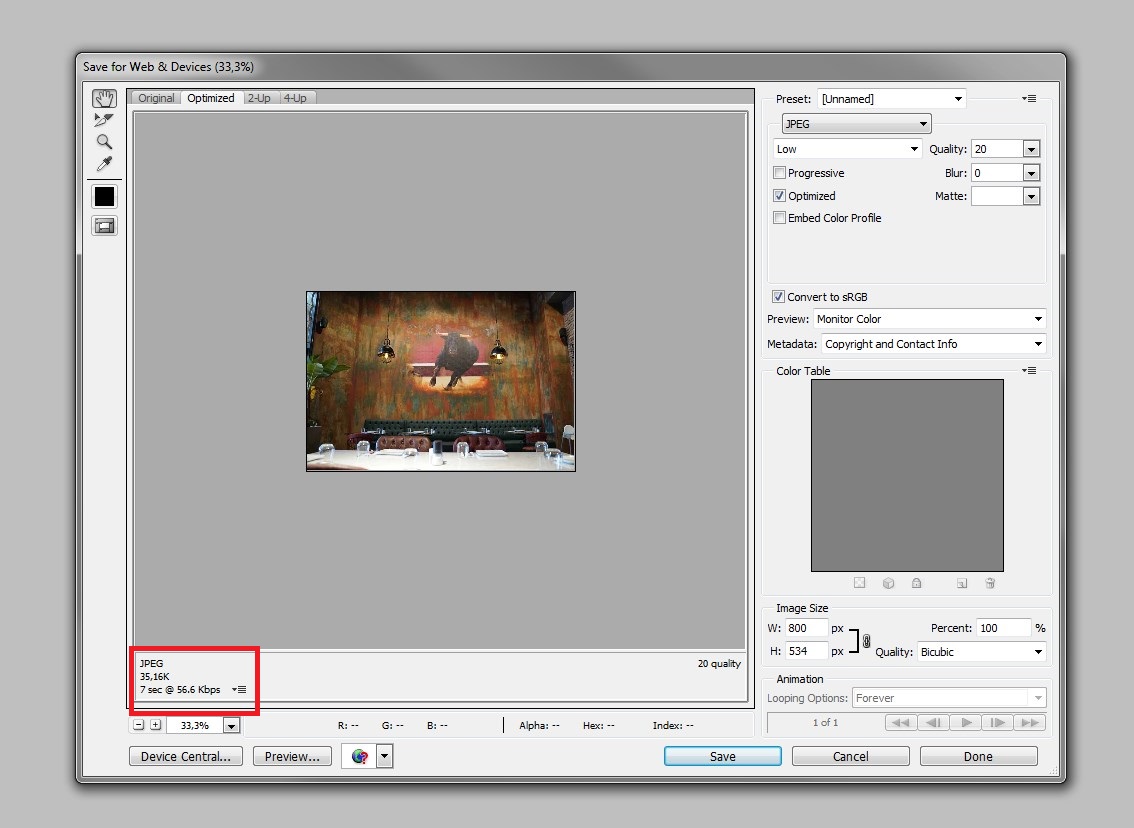
-Resmi kaydederken normalde yaptığımız save as komutundan farklı olarak "Save for web" (web için kaydet) seçeneğini seçiyoruz.

-Kalite ayarlarını yaparak kaydetme işlemini tamamlıyoruz.
Yaptığımız örnekte 7000 piksellik bir resmi 500 piksele ve 23 mb boyutundan 37kb boyutuna düşürdük.
Birçok konuda bu işlemi yapmanın faydasını göreceksiniz. Öncelikle sayfanızın belirgin bir şekilde açılış hızını değiştireceksiniz. Web tasarım çalışmanızın kalitesini arttıracaksınız.
Hostingde bulunan image dosyalarının kapladığı alanı daraltmış olacaksınız. Web sitenizi ziyaret edenlerin daha iyi bir kullanıcı deneyimi geçirmesine yardımcı olacaksınız. Daha fazla görsel yükleyip bulunabilirliliğinizi arttıracaksınız.



